Leggi tutto
Webp: perchè attualmente è il formato migliore per le immagini
"Le pagine web stanno diventando più grandi, più popolate di media e più pesanti ogni giorno che passa. Il peso medio di una pagina è aumentato da 523 kilobyte nel 2011 a 2196 kilobyte nel 2022, ed il formato Webp può aiutarci. La maggior parte del peso di una pagina lenta è costituita da immagini. […]

Le pagine web stanno diventando più grandi, più popolate di media e più pesanti ogni giorno che passa. Il peso medio di una pagina è aumentato da 523 kilobyte nel 2011 a 2196 kilobyte nel 2022, ed il formato Webp può aiutarci.
La maggior parte del peso di una pagina lenta è costituita da immagini. Se hai intenzione di includere tutte le foto per rendere la scheda prodotto del tuo ecommerce più appetibile e ricca di dati, ti consigliamo di rimanere al passo con le nuove tecnologie che aiutano a ottimizzare le prestazioni, le dimensioni e la velocità di caricamento del tuo sito. Non esiste SEO per ecommerce se ci sono immagini pesanti.
Proprio per questo devi iniziare a considerare per bene il formato Webp.
Cosa è il formato Webp
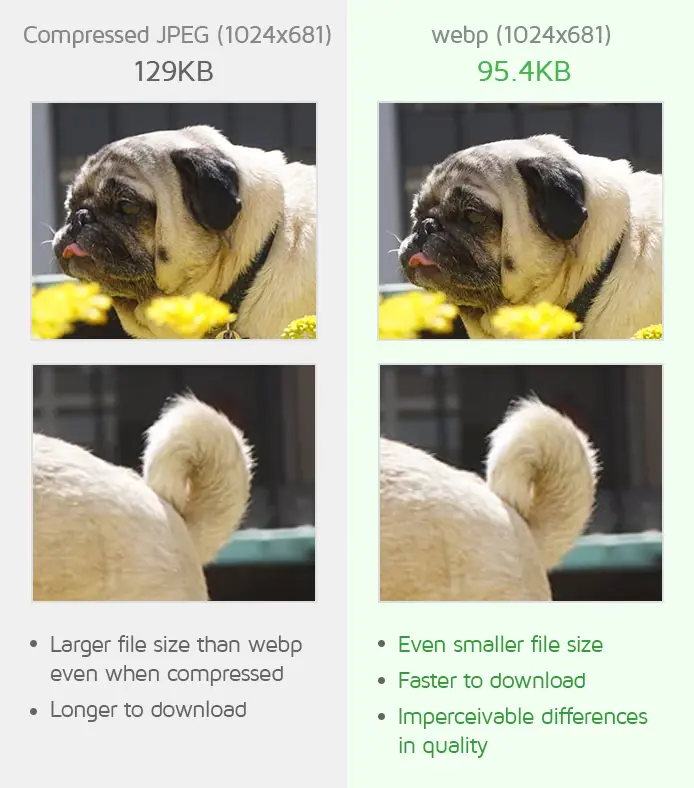
WebP è un formato di immagine con cui è possibile offrire immagini di alta qualità con file di dimensioni inferiori rispetto ai formati tradizionali come JPEG e PNG. Con immagini più leggere, il tuo sito o ecommerce si carica più velocemente agli occhi di Google e degli utenti e si posiziona meglio sulla SERP di Google senza compromettere la qualità dell’immagine.

WebP è stato creato da Google e fornisce una compressione delle immagini estremamente funzionale senza perdita di qualità. Lanciato nel 2011, è effettivamente diventato mainstream dalla sua adozione diffusa del browser nel 2020. I file WebP possono essere riconosciuti dall’estensione del nome file .webp.
WebP è una tecnologia open source e chiunque può scaricare e contribuire al codice sorgente. Il formato WebP è stato sviluppato da Google per ridurre le dimensioni delle immagini compresse senza perdere qualità. L’azienda lo fa utilizzando una codifica predittiva simile a quella utilizzata nella codifica dei fotogrammi chiave video.
Quanto è possibile risparmiare di peso con Webp
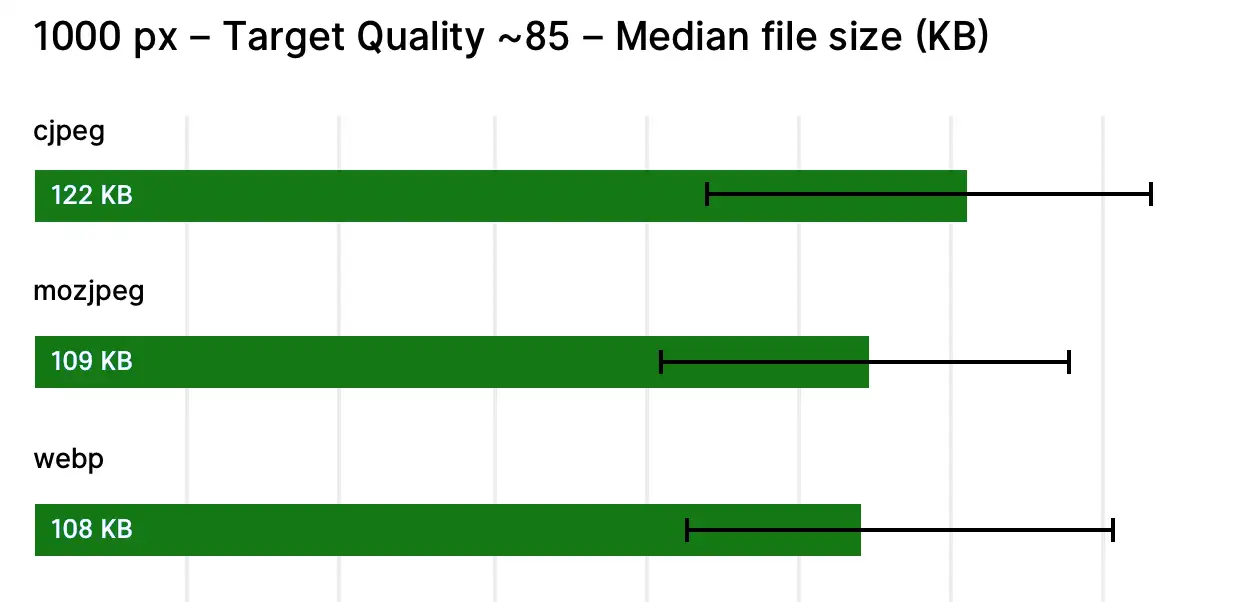
WebP vanta il vantaggio di essere più piccolo del 26% rispetto ai file PNG e del 23-24% più piccolo dei file JPG equivalenti. Le dimensioni di un’immagine WebP possono essere fino a 16383 × 16383 pixel
Dove è supportato WebP?
WebP è stato ampiamente adottato ormai come standard negli ultimi mesi. A partire dal 2022, WebP ha raggiunto una quota di compatibilità con il 97% dei browser web. Ciò include Google Chrome, Safari, Firefox, Edge e Opera. CMS come Webflow e strumenti grafici come Photoshop ora supportano comunemente anche le immagini WebP.
Tuttavia JPG è ancora il formato di immagine più popolare sul web. Secondo l’archivio HTTP, WebP ha rappresentato solo circa il 7% di tutte le immagini sui siti Web nel 2021. Questo ci fa capire quanto ogni agenzia SEO deve lavorare in tal senso.
Caratteristiche principali dei file di immagine WebP
Non tutti i formati di immagine hanno le stesse funzionalità. Uno dei vantaggi del formato immagine WebP è che può gestire più funzioni (come trasparenza e animazione) rispetto ad altri formati di file di dimensioni inferiori.
Compressione lossy e lossless
WebP può essere utilizzato per la compressione con perdita o senza perdita di dati. Questi termini identificano cosa succede quando la compressione delle immagini viene invertita. La compressione con perdita di dati perde dati quando il file viene decompresso, mentre lossless perde pochissimi o nessun dato. Il vantaggio della compressione con perdita di dati è che crea una dimensione del file molto più piccola rispetto a quella senza perdita di dati.
Trasparenza
Le immagini WebP supportano la trasparenza (ad esempio, un canale alfa). Anche altri formati come i file PNG lo fanno, ma i JPG no. La trasparenza aggiunge anche meno dati rispetto ad altri formati, secondo la ricerca di Google.
La trasparenza è particolarmente utile quando si progettano siti web. Consente di creare bordi irregolari su una forma e vedere lo sfondo dietro la forma, ad esempio, con il logo Webflow sotto. Consente inoltre di creare profondità e contrasto con elementi di pagina sovrapposti l’uno sopra e sotto l’altro. Puoi anche creare effetti visivi più avanzati come il vetromorfismo che rendono il tuo sito fresco e moderno.
Le webp possono diventare animate
Le immagini WebP possono essere animate, come la famosa GIF. Questo è un vantaggio rispetto ai JPG che non supportano l’animazione. I file animati WebP sono anche di dimensioni inferiori rispetto ai file GIF o APNG.
Metadati
WebP supporta l’aggiunta di metadati alle immagini utilizzando sia XMP che EXIF. I metadati sono utili per fornire un contesto digitale alle immagini, ad esempio i dati di tempo e posizione allegati a un’immagine da una fotocamera digitale. Puoi aggiungere tag e brevi descrizioni alle immagini con metadati che aiutano i motori di ricerca a identificare le immagini, aumentando il tuo SEO.
Profilo colore
È possibile incorporare un profilo ICC per la gestione del colore in un file WebP, gestito dall’International Color Consortium. Un file ICC può essere importato in programmi di modifica delle immagini come Adobe Photoshop per aiutare a gestire il colore in un file su più dispositivi o per la stampa.
I vantaggi dell’utilizzo di immagini WebP durante la creazione di siti Web
WebP è un modo più efficiente di codificare le immagini. Rende i file di immagine più piccoli, utilizza meno spazio di archiviazione e rende il tuo sito più veloce. Le immagini più piccole aiutano il tuo web design in alcuni modi importanti.
L’utilizzo di immagini WebP rende il tuo sito più veloce
I dati sono uno dei maggiori fattori che rallentano un sito web. PageSpeed Insights e Lighthouse di Google sono i migliori strumenti per analizzare le prestazioni del tuo sito web a livello di performance SEO.

Identificano le immagini correttamente ridimensionate, la codifica efficiente delle immagini e l’utilizzo di formati di immagine moderni per migliorare la velocità del sito.
Un sito più veloce migliora l’esperienza del cliente, portando a una migliore conversione di lead e di acquisti.
Diversi studi hanno dimostrato che i visitatori del sito web sono riluttanti ad aspettare che le pagine vengano caricate. A soli 10 secondi di tempo di caricamento, la frequenza di rimbalzo aumenta del 123%.
I clienti sono anche molto più aperti alla conversione quando una pagina viene caricata rapidamente. La riduzione del tempo di caricamento della pagina da soli 5 secondi a 1 secondo aumenta i tassi di conversione di circa due volte e mezzo. Per l’e-commerce, la velocità è ancora più importante, con la conversione che diminuisce dello 0,3% per ogni secondo di tempo di caricamento aggiunto.
Come creare e convertire immagini WebP
Puoi creare file WebP in modo nativo con molti programmi di grafica diversi, tra cui Photoshop, Google Foto, Blender e molti altri. Google ha un plug-in gratuito che supporta WebP anche per le versioni precedenti di Photoshop.
Il nostro consiglio è di utilizzare Squoosh oppure il convertitore da JPG a png o Webp di Canva .
L’articolo ti è piaciuto o hai domande? Scrivi pure nei commenti
