Leggi tutto
Cosa è INP Interaction to Next Paint?
"Interaction to Next Paint (INP) è una metrica Core Web Vital che sarà introdotta a marzo 2024, sostituendo First Input Delay (FID). INP valuta la reattività di una pagina utilizzando i dati dell’API Event Timing. Quando un’interazione causa un ritardo nella risposta della pagina, si crea un’esperienza utente negativa. INP analizza la latenza di tutte […]

Interaction to Next Paint (INP) è una metrica Core Web Vital che sarà introdotta a marzo 2024, sostituendo First Input Delay (FID). INP valuta la reattività di una pagina utilizzando i dati dell’API Event Timing. Quando un’interazione causa un ritardo nella risposta della pagina, si crea un’esperienza utente negativa. INP analizza la latenza di tutte le interazioni effettuate dall’utente sulla pagina e restituisce un unico valore che rappresenta il punto in cui si trova la maggior parte delle interazioni. Un valore basso di INP indica che la pagina è stata costantemente in grado di rispondere rapidamente alla maggior parte, se non a tutte, le interazioni dell’utente.
I dati sull’utilizzo di Chrome rivelano che la maggior parte del tempo trascorso dagli utenti su una pagina avviene dopo il caricamento iniziale. Di conseguenza, è di fondamentale importanza valutare attentamente la reattività durante tutto il ciclo di vita della pagina. Questo è il punto focale della metrica INP.
Qualsiasi agenzia SEO o consulente SEO da oggi in poi ne dovrà davvero tenere conto.
Cos’è l’INP?
INP rappresenta una metrica che valuta la prontezza di una pagina nel rispondere alle azioni dell’utente, includendo clic, tocchi e interazioni da tastiera, che si verificano durante l’intera visita. Viene analizzata la latenza di queste interazioni al fine di determinare la reattività complessiva della pagina. Il valore finale di INP corrisponde alla durata più lunga tra tutte le interazioni, escludendo eventuali anomalie.
È importante comprendere come viene calcolato l’INP. Un’interazione si riferisce a un gruppo di gestori di eventi che vengono attivati durante un singolo gesto logico dell’utente. Ad esempio, un’interazione “tocco” su un dispositivo touchscreen comprende vari eventi come pointerup, pointerdown e click. Le interazioni possono essere influenzate da JavaScript, CSS, controlli di navigazione incorporati nel browser (come elementi di modulo) o una combinazione di queste tecniche.
La latenza di un’interazione rappresenta la durata più prolungata tra i vari gestori di eventi che costituiscono quell’interazione, ossia il tempo che intercorre dall’inizio dell’interazione da parte dell’utente fino alla visualizzazione del successivo frame contenente il feedback visivo corrispondente.
Una reattività ottimale implica una risposta tempestiva della pagina alle interazioni degli utenti. Quando una pagina risponde a un’interazione, si genera un feedback visivo che viene visualizzato nel frame successivo presentato dal browser. Questo feedback visivo fornisce informazioni immediate, ad esempio, sulla corretta aggiunta di un articolo al carrello degli acquisti online, sull’apertura di un menu di navigazione mobile o sull’autenticazione dei dati inseriti in un modulo di accesso.
È normale che alcune interazioni richiedano più tempo di altre, tuttavia, per interazioni particolarmente complesse, è cruciale fornire un feedback visivo iniziale rapido per informare l’utente che qualcosa sta accadendo. Il periodo fino al successivo rendering rappresenta la prima opportunità per farlo. Pertanto, l’obiettivo di INP non è misurare tutti i possibili effetti delle interazioni, come ad esempio il recupero dei dati di rete o gli aggiornamenti dell’interfaccia utente da altre operazioni asincrone, ma piuttosto valutare il tempo in cui viene bloccato il rendering successivo. Ritardando il feedback visivo, si rischia di far percepire agli utenti che la pagina non sta rispondendo alle loro azioni.
L’obiettivo principale di INP è assicurare che il tempo trascorso dall’utente al momento dell’avvio di un’interazione fino alla visualizzazione del successivo frame sia ridotto al minimo, per la maggior parte, se non per tutte, le interazioni effettuate.
Quale è un buon punteggio INP?
Etichettare una metrica di reattività come “buona” o “scadente” può essere un compito complesso. Da un lato, è importante promuovere pratiche di sviluppo che pongano una forte enfasi sulla reattività ottimale. D’altra parte, è essenziale considerare la notevole variabilità delle capacità dei dispositivi utilizzati dagli utenti per stabilire aspettative realistiche nello sviluppo.
Per garantire esperienze utente con una buona reattività, una soglia significativa da considerare è il 75° percentile dei tempi di caricamento delle pagine osservati sul campo, suddiviso tra dispositivi mobili e desktop:
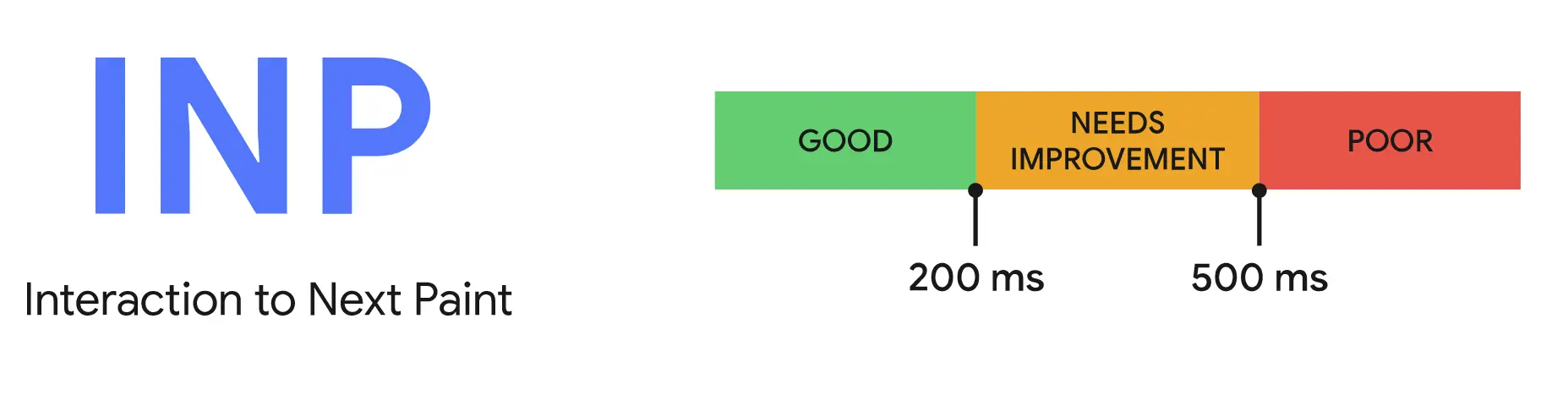
- Un valore INP inferiore a 200 millisecondi indica che la tua pagina ha una reattività eccellente.
- Un valore INP compreso tra 200 e 500 millisecondi indica che la reattività della tua pagina può essere migliorata.
- Un valore INP superiore a 500 millisecondi indica che la tua pagina presenta una reattività insufficiente.
Tenendo conto di queste soglie, puoi valutare e ottimizzare la reattività della tua pagina per fornire un’esperienza utente soddisfacente.

JavaScript è spesso il principale motore dell’interattività nelle pagine web, anche se i browser offrono funzionalità interattive tramite controlli non dipendenti da JavaScript, come caselle di controllo, pulsanti di opzione e controlli CSS.
Per quanto riguarda INP, vengono considerati solo i seguenti tipi di interazione:
- Clic del mouse.
- Tocco su un dispositivo touchscreen.
- Pressione di un tasto su una tastiera fisica o virtuale.
Le interazioni possono verificarsi sia nel documento principale che negli iframe incorporati. Ad esempio, un’interazione potrebbe essere scatenata da un clic su un elemento in un iframe incorporato. Tuttavia, gli utenti finali potrebbero non essere consapevoli della presenza degli iframe.
Pertanto, è importante considerare l’INP all’interno degli iframe per valutare l’esperienza complessiva dell’utente sulla pagina principale. È opportuno notare che le API JavaScript Web potrebbero non avere accesso ai contenuti degli iframe, quindi potrebbe essere impossibile misurare l’INP specificamente all’interno di un iframe, e questa differenza potrebbe essere evidenziata tra i dati di CrUX (Chrome User Experience Report) e il monitoraggio reale degli utenti (RUM).
Come sono suddivise le interazioni?
Le interazioni possono essere suddivise in due parti, ciascuna composta da vari eventi. Ad esempio, una sequenza di tasti può comprendere eventi come keydown, keypress e keyup.
Nel caso delle interazioni touch, possono essere presenti eventi come pointerdown e pointerup. La latenza di un’interazione viene calcolata selezionando la durata più lunga tra tutti gli eventi che compongono l’interazione.
È possibile che un’interazione più complessa coinvolga diverse interazioni consecutive. Ad esempio, può verificarsi un evento mousedown, che produce un frame prima del rilascio del pulsante del mouse, generando ulteriori elaborazioni fino alla visualizzazione di un frame successivo come risultato.
Un altro esempio può mostrare un’interazione con più gestori di eventi. La prima parte dell’interazione potrebbe essere innescata da un clic del mouse su un elemento, seguito da una serie di gestori di eventi prima della visualizzazione del frame successivo, che si verifica dopo il rilascio del pulsante del mouse.
L’INP viene calcolato al momento in cui l’utente lascia la pagina, fornendo un unico valore che rappresenta la reattività complessiva della pagina durante l’intero ciclo di vita. Un valore INP basso indica che la pagina risponde in modo affidabile all’input dell’utente, garantendo un’esperienza reattiva.
Qual è la differenza tra INP e First Input Delay (FID)?
INP e First Input Delay (FID) si differenziano nella loro considerazione delle interazioni sulla pagina. Mentre INP tiene conto di tutte le interazioni, FID considera solo la prima interazione. Inoltre, FID misura solo il ritardo di input per la prima interazione, senza considerare il tempo richiesto per eseguire i gestori di eventi o il ritardo nella presentazione del frame successivo.
Poiché FID è una metrica di risposta al carico, si basa sulla logica che se la prima interazione con una pagina durante il caricamento ha un ritardo di input minimo o nullo, la pagina crea una buona impressione iniziale.
D’altra parte, INP non si limita alle prime impressioni. Campionando tutte le interazioni, è possibile valutare la reattività in modo più completo, rendendo INP un indicatore più affidabile della reattività complessiva rispetto a FID. Questo approccio considera l’intero spettro delle interazioni utente-pagina, offrendo una visione più accurata della reattività dell’esperienza complessiva.
Bene ora che hai capito la differenza corri subito ad alzare il valore 🙂 E mi raccomando da ora in poi se stai pensando di ristrutturare il sito o di fare una migrazione SEO, tienine conto.
