Leggi tutto
Guida a Google Fonts: come scegliere i font per il tuo sito web
"I font sono uno degli elementi più trascurati della progettazione del sito web, ma che possono rivelarsi cruciali nel raggiungimento degli obiettivi preposti mediante essi. Come avrai capito i Google fonts sono una serie di caratteri contenuti in una vera e propria libreria di tipo topografico, nello specifico è un insieme di application programming interfaces […]

I font sono uno degli elementi più trascurati della progettazione del sito web, ma che possono rivelarsi cruciali nel raggiungimento degli obiettivi preposti mediante essi.
Come avrai capito i Google fonts sono una serie di caratteri contenuti in una vera e propria libreria di tipo topografico, nello specifico è un insieme di application programming interfaces o meglio sono conosciuti come API. In particolar modo permette a tutti gli utenti di usare i caratteri web sulla propria App o sito web. In particolar modo possono essere utilizzati liberamente dato che sono dotati di una licenza libera, nel dettaglio si tratta di una libreria che mette a completa disposizione di tutti una vera e propria directory web interattiva che risulta essenziale per rendere più semplice la selezione e la gestione dei caratteri attraverso Android e CSS.
Questo servizio è messo a disposizione da Google e tutti i caratteri presenti e la larghezza di banda sono decisamente gratuiti.
Per questa ragione occorre scegliere con molta attenzione i font più adatti al proprio caso, in modo da ottimizzare le performance tecniche e rendere il sito web piacevole alla vista dell’utilizzatore.
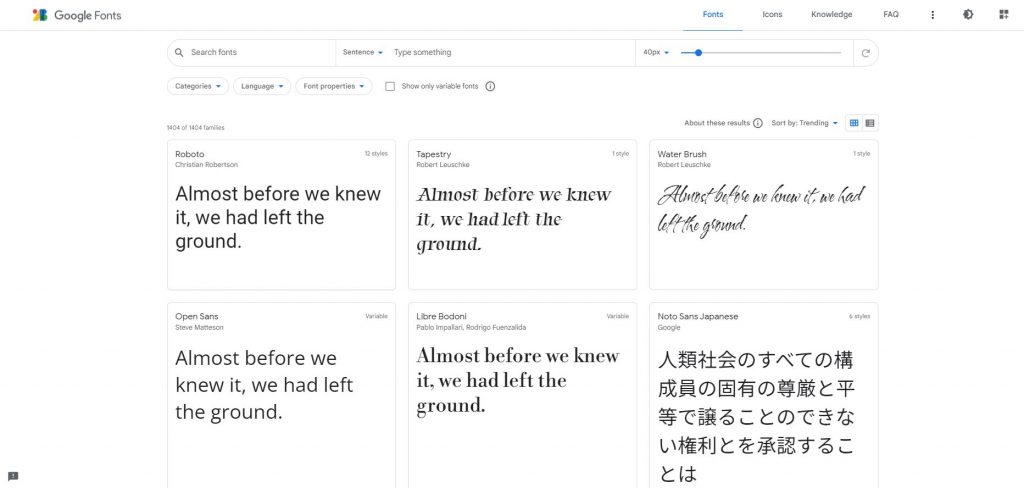
Cos’è Google Fonts?
Google Fonts è una licenza libera per semplificare i caratteri tramite CSS e Android. Google Fonts nasce per semplificare la ricerca di font, messi a disposizione gratuitamente con licenze open source. Possono essere utilizzati sia per progetti commerciali che non commerciali.
All’interno del sito, attraverso l’apposito comando di ricerca, possiamo scegliere il font esteticamente più adatto al caso nostro e richiamarlo all’interno del nostro sito, per fare sì che il testo di una determinata pagina sia formattato tramite tali dettami.
Con la definizione delle prime specifiche CSS, infatti, è sorta l’esigenza per le risorse web di richiamare facilmente i font non da terminali locali ma da server, in modo da assicurare la corretta visualizzazione per tutti.
Google Web Fonts – oggi Google Fonts – ha sostituito il precedente TypeKit nella fornitura di font da embeddare nei siti web: basta infatti integrare il codice opportuno nel HTML o nel CSS del sito per garantire la stessa visualizzazione a tutti i dispositivi.

I font tra i quali possiamo scegliere si dividono in:
- Serif (font con grazie), piccole estensioni all’estremità delle lettere che sembrano avvicinarle l’una all’altra, come Droid Serif;
- Sans Serif (font senza grazie), come Roboto e Open Sans;
- Handwriting (font che somigliano alla scrittura a mano), come Shadows Into Light;
- Monospace (font i cui caratteri hanno la stessa larghezza e che hanno uno stile che somiglia a quello delle macchine da scrivere) come Inconsolata
- Display (font dalle lettere molto ravvicinate) come Lobster e Poiret One, adatti in genere a progetti di grandi dimensioni
I font devono essere scelti in modo accordo, senza esagerare per non appesantire troppo il sito; optare per più di due o tre font per pagina renderebbe la lettura della stessa più faticosa.
Come si scaricano i font da Google Font?
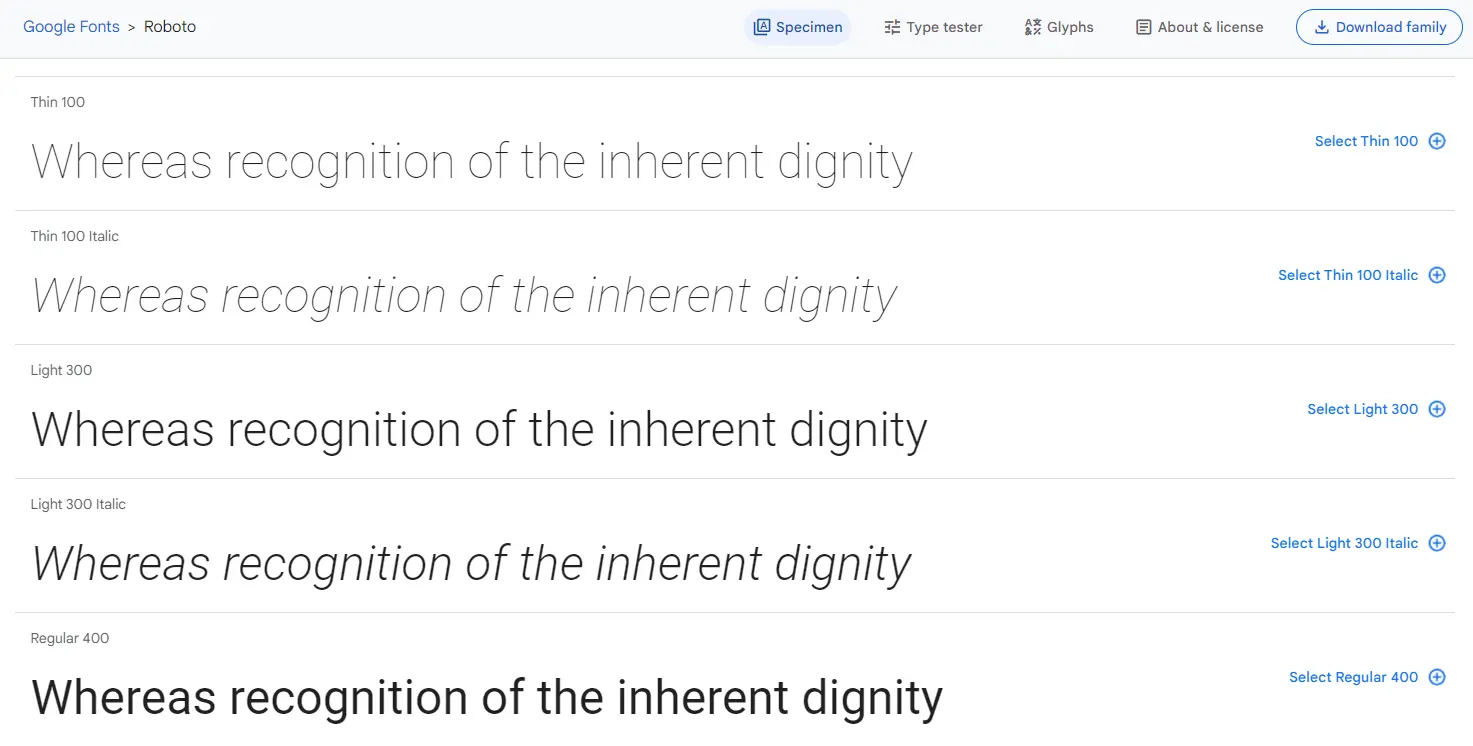
Ecco come scaricare i font da Google Fonts:
- Vai su google.com/fonts
- Sfoglia o cerca il font che vuoi scaricare
- Fai clic sul pulsante “+” accanto al font per aggiungerlo alla raccolta
- Quando hai scelto tutti i font che ti servono, fai clic sull’icona della cartella in basso a destra per accedere alla tua raccolta
- Nella parte superiore della pagina, fai clic sul pulsante “Download family”
- Si aprirà una finestra con le opzioni di download. Scegli se scaricare il font nel formato TTF (consigliato) o OTF.
- Fai clic su “Download” e il file zip con i font scaricati verrà salvato sul tuo computer.
Vantaggi nell’utilizzare Google Fonts
I Google Fonts, come detto, sono risorse estetiche del sito web che possono incentivare il tempo di permanenza e le conversioni alle CTA. Offrono infatti diversi vantaggi:
- libreria di font gratuiti e sicuri (essendo forniti da Google)
- font liberamente utilizzabili per progetti commerciali e non commerciali (non sono previste restrizioni di licenza)
- migliorano la leggibilità delle pagine
- decisamente leggeri (rendono il caricamento della pagina web che li ospita più veloce)
- molto versatili: disponibili in numerose versioni per accontentare le esigenze visive e di formattazione di tutti
- assicurano che i caratteri siano compatibili con ogni sito e applicazione
- esteticamente attraenti
Tutti i Google fonts rispettano precisi standard della comunità di Google e si dimostrano decisamente compatibili con la gran parte dei siti.

Perché utilizzarli?
Come sappiamo, i font utilizzati possono avere un impatto anche consistente sui tempi di caricamento delle pagine web e sulla leggibilità dei contenuti. Si traducono quindi in elementi importanti per la user experience della pagina, la quale a sua volta può incidere sul posizionamento attraverso i segnali di gradimento prodotti dalla fruizione da parte degli utenti.
I Google Fonts sono concepiti da Google per fare pervenire il file nel modo più leggero possibile in relazione alle tecnologie per la fruizione utilizzate.
Grazie a un tempo di caricamento minore possiamo raggiungere un tasso di rimbalzo più contenuto per la nostra pagina web, aumentando le possibilità di convertire. Un font difficile da leggere infatti scoraggia dal raggiungere la fine della pagina e spinge l’utente a fuoriuscire prima di rispondere alle call to action.
Quali Google Fonts scegliere per il nostro sito?
La tipografia può rivelarsi molto preziosa per il proprio sito. Un font adatto al proprio progetto rispecchia lo stile estetico del sito web, è molto leggibile e trasmette una certa personalità.
Nello store sono presenti oltre 1040 font tra i quali troveremo certamente quello che fa al caso nostro. Inoltre, come detto, i font sono disponibili gratuitamente, perciò possiamo sperimentare l’uno o l’altro fino a quando non troviamo quello più indicato al nostro sito. Prendiamoci quindi un po’ di tempo per scegliere il font giusto al layout del nostro sito, in grado di invogliare maggiormente la lettura.
Per scegliere i Google Fonts più adatti al nostro sito dobbiamento fare attenzione a diversi aspetti quali:
- leggibilità
- professionalità in linea con lo stile del sito
- dimensioni del progetto web a cui adeguarsi
- argomento del sito
Tra i font più diffusi in circolazione abbiamo:
- Roboto (font di sistema per Android)
- Kinsta (utilizzato da Google per alcuni siti web)
- Source Sans Pro (primo font open source di Adobe)
- Raleway (font particolare di grande formato)
- Merryweather
- Nunito Sans
- Work Sans (indicato per l’uso dello schermo)
I Google Font sono gratuiti
La licenza, come accennato precedentemente, è gratuita, ed essendo open source non prevedono costi. Tuttavia, è bene sapere che determinati caratteri vengono diffusi tramite la licenza Apache. Ciononostante in entrambe le situazioni vi è l’opportunità di utilizzarli anche per uso commerciale. Inoltre, tale raccolta viene divulgata anche dai servizi SkyFonts e Adobe’s Edge Web di Monotype e anche di Typekit di Monotype.

Di recente, più precisamente dal 2021, questo progetto si è diffuso anche alle icone, in quanto attraverso un primo set di simboli costituiti per le generali necessità di comunicazione e di icone materiali che offrono la possibilità di scaricare gli elementi direttamente sul desktop per un utilizzo in formato digitale valido sia per iOS, Web e Android.
Come installare i Google Fonts sul sito
I font di Google possono essere embeddati dal sito nel quale sono collocati oppure scaricati e incorporati tramite FTP, così come utilizzati per progetti di stampa.
Prima di scaricare uno o più caratteri di Google Fonts è importante sceglierli. Il catalogo presente online prevede decisamente un’infinità di caratteri. Questo servizio oltre a soddisfare tutte le esigenze degli utenti sotto questo punto di vista offre l’occasione di ricercare velocemente quelli che piacciono di più e che si intende utilizzare sulla propria piattaforma. In particolar modo la pagina ufficiale di Google Fonts permette di decidere differenti filtri per effettuare velocemente e in maniera facile una ricerca precisa, nel dettaglio vi è l’occasione di intervenire sui successivi settori:
- Search: questo campo permette di scrivere il nominativo preciso di un font che già si conosce;
- Preview Text: consente di visualizzare una vera e propria anteprima dell’effetto ottico del font che si vuole utilizzare, questo avviene in particolar modo scegliendo un testo basilare o aggiungendo una frase a seconda delle proprie preferenze;
- Font Size: regola nel dettaglio le misure in pixel del testo presentato durante la fase di anteprima;
- Categories: seleziona la tipologia di font a seconda delle 5 sezioni in cui vi sono tutti i caratteri tipografici Google;
- Language: limita la ricerca per via dell’alfabeto di una specifica lingua;
- Fontproperties: sceglie determinate proprietà del font, come numero di stili, inclinazione, spessore e larghezza.
Come installare i Google Fonts
- visitare il sito di Google Fonts
- selezionare il font in questione
- cliccare su Download per scaricarlo in formato zip
- decomprimere la cartella, cliccare con il tasto destro del mouse sul file ttf e selezionare installa.
In questo modo possiamo usare gli stessi font del blog o del sito per creare ebook o grafiche in linea con lo stile web.
Procedura per Windows e Mac
- Estrai l’archivio zip e installa i font come preferisci (su Windows puoi fare doppio clic su ogni file .ttf o .otf e cliccare “Installa”, su Mac trascinali nella cartella Fonti).
- Ora i font scaricati saranno disponibili nelle applicazioni di grafica e modifica testo del tuo computer
Prima di tutto bisogna verificare se il tema del nostro sito web già integra i Google Fonts, siccome i temi premium più recenti sono già predisposti per ospitarli. In caso contrario possiamo installare un plugin come Easy Google Fonts o Google Fonts Typography per introdurli.
Se non vogliamo installare l’ennesimo plugin, possiamo ricorrere al richiamo mediante API di Google Fonts. In questo caso bisogna aggiungere un collegamento tra il foglio HTML e il foglio di stile.
La piattaforma ci mette a disposizione l’apposito codice per embeddare nell’<head> della pagina HTML in modo da semplificare il richiamo dei font selezionati nel nostro sito.
Come aggiungere Google Fonts a WordPress
E’ bene sapere che esistono due metodi principali per includere i font Google direttamente ai propri progetti, nello specifico per quanto riguarda uno stile WordPress occorre eseguire l’installazione di un determinato plugin dove vi è l’occasione di delegare il lavoro oppure l’altra opzione per aggiungere un font prevede la procedura manuale.
Innanzitutto, nel caso in cui il lavoro viene effettuato mediante ambiente WP è necessario analizzare che il tema non includa allo stesso tempo di default i Google Fonts. Per verificare questo aspetto è sufficiente controllare le prestazione nell’apposito pannello di configurazione. Nel caso in cui questa via non è presente vi è un’altra opzione ossia quella di scaricare il plugin come Google Font Tipography o Easy Google Fonts eseguendo l’installazione direttamente sul pannello, a questo punto potrete continuare con la scelta del font che più accattiva l’attenzione.
Inoltre, se si desidera utilizzare l’API di Google Fonts per includere i caratteri direttamente ai siti web attraverso la procedura manuale non occorre fare alcun tipo di programmazione, in quanto tutto ciò che bisogna fare è semplicemente integrare un collegamento determinato al foglio di stile al documento HTML. Perciò è necessario fare cenno al font in uno stile di tipo CSS. Semplicemente per effettuare tranquillamente e velocemente questo passaggio basterà fare un copia e incolla del codice indicato per quanto riguarda il tag link che si trova specificamente nella cartella chiamata head del sito. Infine, è fondamentale utilizzare il CSS ottenuto per azionare la regola ai componenti HTML.
Siti famosi con relativo Google Font
| Sito web | Google Font utilizzato |
| Roboto | |
| YouTube | Roboto |
| Lato | |
| Roboto | |
| Roboto | |
| Wikipedia | Open Sans |
| Netflix | Open Sans |
| Spotify | Lato |
| Amazon | Roboto |
| Apple | San Francisco |
| Microsoft | Segoe UI |
| Adobe | Source Sans Pro |
| Dropbox | Roboto |
| Airbnb | Montserrat |
| Spotify | Lato |
| Medium | Roboto |
| The New York Times | Times New Roman |
| The Washington Post | Times New Roman |
| The Guardian | Georgia |
| The BBC | Gill Sans |
| The Economist | Baskerville |
| Wired | Helvetica |
| Vogue | Times New Roman |
| GQ | Helvetica |
| The Verge | Helvetica |
| Fast Company | Avenir |
| The Wall Street Journal | Times New Roman |
| Bloomberg | Helvetica |
| Forbes | Century Gothic |
| CNN | Helvetica |
| CNBC | Helvetica |
| ESPN | Helvetica |
| Wired | Helvetica |
| Vogue | Times New Roman |
| GQ | Helvetica |
| The Verge | Helvetica |
| Fast Company | Avenir |
| The Wall Street Journal | Times New Roman |
| Bloomberg | Helvetica |
| Forbes | Century Gothic |
| CNN | Helvetica |
| CNBC | Helvetica |
| ESPN | Helvetica |
Conclusioni
A questo punto avrete sicuramente compreso cosa sono i Google Font e come bisogna installarli sul proprio sito web, pagina o blog così da poterli usare.
I font rappresentano nel mondo della grafica e dei siti web una parte importante dove rendono lo stile della piattaforma unico e speciale. La scelta dei font Google è decisamente un passo importante, dato che andranno a definire in modo visivo lo stile. In base agli studi praticati dai web design è emerso che in questo settore è necessario seguire delle regole determinate per avere un risultato perfetto a seconda delle proprie preferenze ed esigenze, in particolar modo queste ultime riguardano nello specifico i colori, le forme e i font.
Riguardo ai font, questi ultimi devono essere: di facile lettura e comprensione, nel caso in cui il font scelto non risulta facile da leggere è consigliato usarlo a livello grafico in alcune immagini tramite elementi grafici, effettuare uno delle verifiche di cross browser compatibility, usare da uno fino a un massimo di tre caratteri tipografici con stile differente, usare dei font di tipo classico usando un carattere serif per quanto riguarda titoli e intestazioni e sans-serif invece per i testi.

Ottima guida! Ho trovato molto utili i suggerimenti su come abbinare i font per il mio sito. Non vedevo l’ora di imparare a sfruttare al meglio Google Fonts. Grazie, Webhero!